
What is MVC?
The Model-View-Controller (MVC) architecture is a software design pattern used for developing user interfaces that separates an application into three interconnected components: the Model, the View, and the Controller. This separation of concerns helps in organizing code, making it more modular and easier to manage, test, and scale.
MVC is a well-known model for designing web applications. Programming languages like JavaScript, Python, Ruby, PHP, Java, C#, and Swift have MVC frameworks that are used for web or mobile application development.
MVC is a design pattern that promotes the separation of concerns within an application. Each component has a distinct role:
-
Model: Represents the data and the business logic of the application. It directly manages the data, logic, and rules of the application. For example, in an e-commerce application, the Model would handle tasks like fetching product details from a database and updating stock quantities.
-
View: Represents the presentation layer of the application. It displays the data provided by the Model in a format suitable for interaction. Continuing with the e-commerce example, the View would be the user interface displaying the product details and allowing users to add items to their cart.
-
Controller: Acts as an intermediary between Model and View. It listens to user input from the View, processes it (often by calling the appropriate methods on the Model), and returns the appropriate output display to the View. In our example, the Controller would handle user actions like clicking the “Add to Cart” button, updating the cart Model, and refreshing the View to reflect the new cart state.
The Components of MVC
-
Model
- Role: The Model represents the data and the business logic of the application. It directly manages the data, logic, and rules of the application.
- Functionality: It is responsible for retrieving data from a database, manipulating it, and responding to requests for information or updates. The Model is the central component of the pattern as it encapsulates the core functionality and data.
-
View
- Role: The View displays the data to the user. It is the presentation layer that renders the user interface.
- Functionality: The View requests information from the Model and generates an output presentation to the user. It can be in the form of web pages, reports, or any other output format. The View does not process user input or interact with the Model directly.
-
Controller
- Role: The Controller acts as an intermediary between the Model and the View. It receives user input and initiates a response by making calls on model objects.
- Functionality: The Controller interprets the user inputs coming from the View, processes them (often involving the Model), and returns the output display to the View. It handles the application’s logic and user input.
How does MVC work?
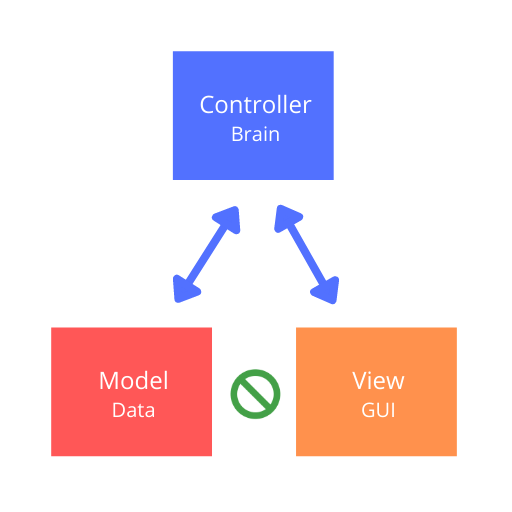
When a user interacts with the application, for instance by clicking a button, the Controller receives this input and processes it. The Controller then communicates with the Model to retrieve or update data. After the Model processes the data, it sends the updated information back to the Controller. The Controller then takes this information and updates the View accordingly, which is then rendered to the user. This cycle ensures a clear separation of concerns and makes the application easier to manage.
- The Model is responsible for managing the data of the application. It receives user input from the Controller.
- The View is responsible for the presentation of the Model (data) in a certain format.
- The Controller receives the user input validates it, and then passes the input to the Model. It performs interaction on the model objects.
Benefits of MVC
- Separation of Concerns: MVC separates the concerns of data (Model), user interface (View), and control logic (Controller), making it easier to manage and understand.
- Modularity: Because the components are separated, developers can work on individual parts without affecting others. This modularity enhances maintainability and scalability.
- Reusability: Components in MVC can be reused across different parts of the application or even in different projects.
- Testability: The separation makes it easier to test individual components of the application. For instance, the business logic in the Model can be tested independently from the user interface in the View.






















